The curse of browsers colors
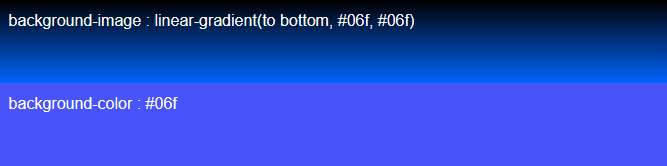
In Firefox handling colors defined in CSS differs between properties. Here's an example that uses the same values for a linear gradient and fixed background color:
The color of the second block should match the color at the bottom of first block. On my monitor they don't. The gradient ends in a bright blue. The second block is some kind of purple.
Here is an image showing the the way it looks on my computer:

The actual colors on your screen are almost certain different from mine, but I hope this shows you there's a difference.
Checking the colors with a colorpicker shows the color values. Both should
be #0066FF. The gradient ends with color #0065FD,
which is almost correct. The second block has color #4854FA, which
is quite wrong.
The colors were determined outside the browsers, with Instant Eyedropper. I used this tool to be independent from implementation of the browser tools.
After some investigation I found that it depends on the Firefox setting gfx.color_management.mode. The value on my system is 1. That should instruct Firefox to manage colors based on the color profile of my computer.
With the setting gfx.color_management.mode set at 2, the default value, the second block is blue, matching the gradient. But I want it set to 1 to view the photo's using the correct color profile.
The solution for now is to also set the color of the second block as a
gradient, but using two equal colors. Visually it's a single color, but by
using background-image property the browser uses the same
algorithm to set the color as for the first block.
background-image: linear-gradient(to bottom, #06f, #06f)Chromium
In Chromium at least the displayed colors are equal. That means there is no visible color difference at the seam of the two blocks.
The problem here is that the displayed color looks like the bottom block in
Firefox. More a purple than blue. The color value is #4754FB.
Handling color in browsers is notoriously difficult, because of differences in support for color profiles, browser settings and image metadata. Here you see that even in a single browser, two CSS properties are treated differently.
Future
Work is in progress with
CSS Color Module Level 4
to improve CSS color support by adding a way to define colors outside the sRGB
color space. The lab() and lch() should provide us a
means to define colors based on the
Lab and
LCH color
spaces.