Icon fonts don't always work
On more and more web pages my browser shows indicators of unknown characters. Here I've marked some examples:
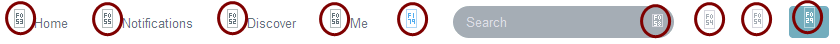
The page header on Twitter:

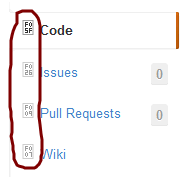
Part of GitHub source menu:

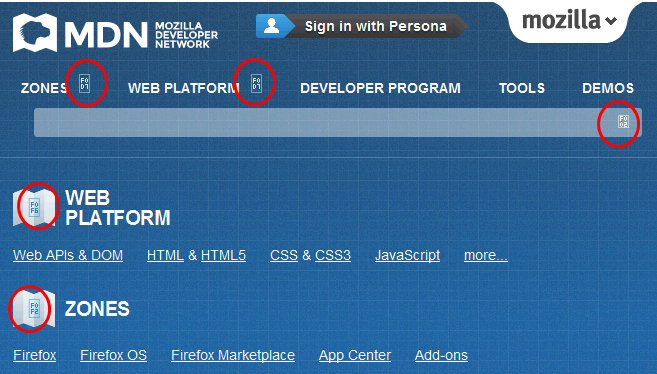
Homepage of the Mozilla Development Network:

These boxes with character codes are caused by a combination of:
- using icon fonts to create the images
- my browser preference to prohibit the use of custom fonts. Which I use to make text on web pages easier to read.
The problem is that to show the images a browser must apply the specified font. By not allowing custom fonts the browser uses the default font for the character, can't find it and decides to show a character code box.
Now the problem would be limited if the characters were part of the Unicode standard. Then the font my browser uses might include a representation of the character. But these characters are so called private-use characters. Which means there's no standardized meaning of what they represent. So only the font mentioned in the web page includes the desired rendering of the character.
The end result is that when I see the page I see these boxes with codes inside.
Not pretty, not useful and not user-friendly.